03 mar

Ramka iframe HTML służy do wyświetlania strony internetowej na stronie. Jak możemy go użyć na Twojej stronie internetowej, aby wstawić film YouTube? HTML oznacza hipertekstowy język znaczników. Jeśli słyszałeś o HTML, na pewno słyszałeś o Iframe HTML. Jeśli nie słyszałeś o tym, nie ma problemu, mamy twoje wsparcie. Czym dokładnie jest ramka iframe? Odpowiedź zostanie udzielona w trakcie czytania. Tak więc, jako właściciel witryny, powinieneś znać każdą sztuczkę, aby ulepszyć zawartość i dobrze przyciągnąć uwagę! Czy wiesz, jak wstawić film z YouTube’a na swoją stronę internetową. Cóż, możemy ci w tym pomóc. Ponieważ dzisiaj omówimy kroki, aby wstawić film z YouTube’a na stronę internetową. Zaczynajmy.
CZYM DOKŁADNIE JEST HTML?
HTML oznacza Hypertext Markup Language . Składa się ze słów kluczowych i poleceń używanych przez projektantów stron internetowych do tworzenia stron internetowych. Hipertekst to tekst z łączami, które czytelnicy mogą po prostu kliknąć, aby przejść do innej strony lub innej części strony. Tymczasem język znaczników używa znaczników lub zwykłego tekstu ze specjalnymi oznaczeniami do definiowania sekcji strony, takich jak nagłówki i stopki, oraz innych elementów, w tym tabel i obrazów.
HTML jest uważany za jedno z trzech podstawowych narzędzi do tworzenia stron internetowych: HTML zapewnia strukturę lub sposób, w jaki tekst, obrazy itp. Pojawią się na stronie internetowej. CSS (kaskadowe arkusze stylów) ustawia wizualne właściwości tych elementów, takie jak kolory, format i układ. Tymczasem Javascript sprawia, że te elementy zachowują się w określony sposób w zależności od działania użytkownika. Na przykład rozmiar czcionki tekstu może się zwiększyć, gdy użytkownik zatrzyma kursor myszy lub kliknie przycisk na stronie.
CECHY HTML
Prosty i przyjazny dla użytkownika
Możesz pisać HTML za pomocą adnotacji zwanych tagami. Tagi nadają HTML strukturę i ułatwiają ludziom i przeglądarkom efektywne czytanie dokumentu. Umożliwiają również przeglądarce zastosowanie CSS (Cascaded StyleSheets) do dokumentu cyfrowego, co czyni go potężną kombinacją wizualną. Chociaż HTML zawiera setki wbudowanych tagów, tylko garstka z nich musi się nauczyć programisty do codziennego użytku. Oczywiście wszystkie tagi mają wartość; większość z nich nie znajduje zastosowania w normalnym rozwoju.
Struktura semantyczna
HTML5 definiuje unikalne tagi do opisywania różnych elementów w ich określonych celach. Na przykład znacznik <article> służy do opisywania treści na stronie. Znacznik <aside> reprezentuje pewną treść, która jest pośrednio związana z podstawową treścią dokumentu. Inne warte uwagi elementy to <header> , <footer>, <div>, znacznik akapitu <p>
Local storage i Indexed DB – przechowywanie danych po stronie klienta
LocalStorage i sessionStorage to kluczowe funkcje , które pomagają programistom przechowywać informacje po stronie klienta. Są to istotne ulepszenia w możliwościach przechowywania przeglądarki, ponieważ pliki cookie ograniczają rozmiar przechowywania danych po stronie klienta. Można przechowywać małe fragmenty informacji, takie jak tokeny uwierzytelniające lub nazwy użytkowników na kliencie za pomocą plików cookie. Mimo to interfejs API localStorage jest miejscem, w którym przechowywanie przydaje się użytkownikom, gdy ponownie odwiedzają aplikację internetową. Wyobraź sobie, że nie musisz wielokrotnie ładować niektórych standardowych informacji na kliencie, co pozwala zaoszczędzić wiele zasobów zarówno po stronie klienta, jak i serwera. Przechowywanie sesji API umożliwia programiście utrwalanie informacji tylko dla tej sesji. Oznacza to, że dane są usuwane, gdy tylko użytkownik zamknie tę kartę.
Niezależna od platformy
HTML działa w przeglądarce, a przeglądarkę można znaleźć na prawie każdym urządzeniu z prostym systemem operacyjnym. Gdybyś korzystał z telefonów komórkowych, zanim pojawiły się smartfony, wiedziałbyś, że nawet stare telefony Nokia z systemem operacyjnym Symbian mogą otwierać strony HTML.
DLACZEGO POTRZEBUJESZ HTML?
Jeśli budujesz aplikację internetową dla dowolnego użytkownika, HTML jest po prostu jedyną opcją w odniesieniu do Frontendu dla sieci. Bardzo ułatwia wdrożenie strony internetowej. Ponieważ podstawowa struktura strony internetowej jest tworzona przy użyciu HTML, wraz z pojawieniem się (systemów zarządzania treścią), CMS, takich jak WordPress itp., tworzenie strony internetowej jest teraz supermocą, którą ma prawie każda przeciętna osoba z komputerem. Nie musisz już być programistą, aby zbudować stronę internetową.
KROKI, ABY WSTAWIĆ FILM Z YOUTUBE W WITRYNIE INTERNETOWEJ ZA POMOCĄ IFRAME
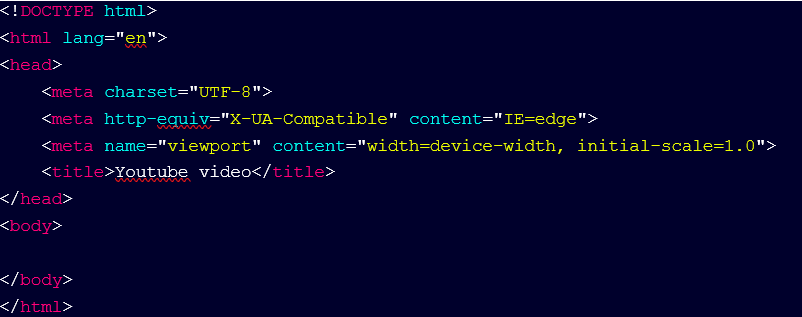
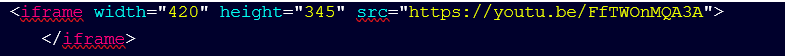
Krok 1: Skopiuj poniższy kod do swojego edytora

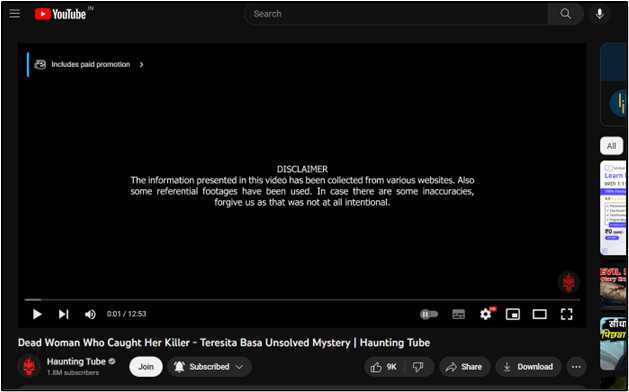
Krok 2: Przejdź do YouTube
Wejdź na youtube i kliknij dowolny film, który Ci się podoba. Wybraliśmy ten film

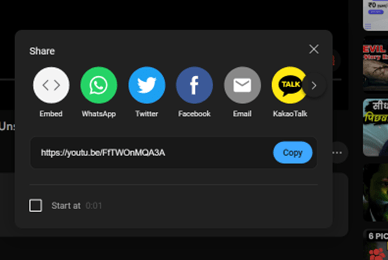
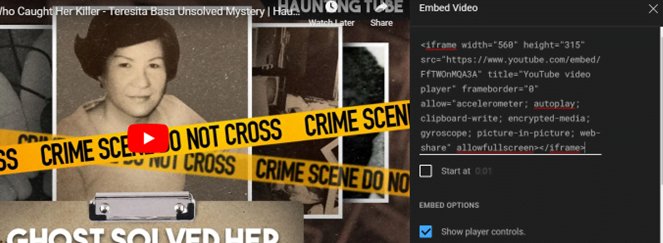
Kliknij przycisk udostępniania, a pojawi się wyskakujące okienko .

Kliknij „Osadź”

Skopiuj link src
Krok 3: Utwórz plik HTML
Utwórz plik o nazwie „index.html” i wklej kod pod tagiem body

Dodaj kilka funkcjonalności
Dodajmy kilka funkcjonalności, takich jak autoodtwarzanie i pętla
Możesz włączyć automatyczne odtwarzanie filmu, gdy użytkownik odwiedza stronę, dodając autoplay=1 do adresu URL YouTube.
Dodaj mute=1 po autoplay=1, aby Twoje wideo zaczęło się automatycznie odtwarzać (ale wyciszone).
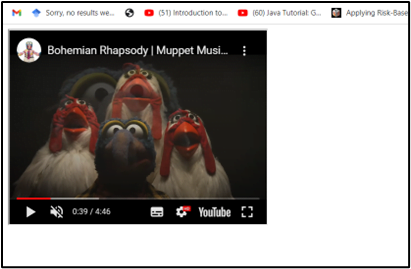
Krok 4: Wynik końcowy

Uwaga: Możesz dostosować wysokość i szerokość wideo za pomocą atrybutów width i height.
WNIOSEK
Dotarliśmy do końca tego bloga. Strona internetowa to coś, co firma musi mieć, aby mieć zdrową konkurencję na rynku. W rezultacie musisz znać wszystkie sztuczki, aby ulepszyć swoje treści, a jedną z takich rzeczy jest wideo. Więc tutaj omówiliśmy kroki, aby wstawić film z YouTube na stronie internetowej. Mamy nadzieję, że zrozumiałeś kroki.





Twórcy Stron