21 gru

Nadszedł czas, kiedy świat nie może żyć bez aplikacji mobilnych i internetowych w dzisiejszych czasach. Wszystko jest zdigitalizowane, od rezerwacji taksówek po zamawianie jedzenia, a nawet dokonywanie transakcji bankowych. Dzięki wydajnym frameworkom, które zapewniają bezproblemową obsługę. I jedna taka solidna biblioteka front-end jest reagowana. Ten artykuł będzie dotyczył tworzenia menedżera kontaktów za pomocą React.js. Zanim przejdziemy do szczegółów, omówimy dzisiaj:
· Co to jest React?
· Dlaczego warto używać React?
· Kroki, aby utworzyć menedżera kontaktów za pomocą React
Co to jest React?
React to programowanie interfejsu użytkownika oparte na JavaScript biblioteka. Zarządza nim Facebook i społeczność programistów open-source. Chociaż React jest raczej biblioteką niż językiem, jest szeroko stosowany w tworzeniu stron internetowych. Biblioteka pojawiła się po raz pierwszy w maju 2013 roku i jest obecnie jedną z najczęściej używanych bibliotek front-end do tworzenia stron internetowych. React oferuje różne rozszerzenia wspierające całą architekturę aplikacji, takie jak Flux i React Native wykraczające poza zwykły interfejs użytkownika. Podstawową rolą React w aplikacji jest obsługa warstwy widoku tej aplikacji, podobnie jak V we wzorcu model-widok-kontroler (MVC), zapewniając najlepsze i najbardziej wydajne wykonanie renderowania. Zamiast zajmować się całym interfejsem użytkownika jako pojedynczą jednostką, React zachęca programistów do rozdzielenia tych złożonych interfejsów użytkownika na indywidualne komponenty wielokrotnego użytku, które tworzą elementy składowe całego interfejsu użytkownika.
Dlaczego warto używać React?
Popularność Reacta przyćmiła dziś wszystkie inne front-endowe frameworki programistyczne. Jaki jest tego powód? Spójrzmy:
Łatwe tworzenie dynamicznych aplikacji: React ułatwia tworzenie dynamicznych aplikacji internetowych, ponieważ wymaga mniej kodowania i oferuje więcej funkcji, w przeciwieństwie do JavaScript, gdzie kodowanie często bardzo szybko staje się skomplikowane.
Poprawiona wydajność: React używa Virtual DOM, dzięki czemu szybciej tworzy aplikacje internetowe. wirtualny DOM porównuje poprzednie stany komponentów i aktualizuje tylko te elementy w rzeczywistym DOM, które zostały zmienione, zamiast ponownie aktualizować wszystkie komponenty, jak to robią konwencjonalne aplikacje internetowe.
Komponenty wielokrotnego użytku: Komponenty są budulcem każdej aplikacji reagującej, a pojedyncza aplikacja zwykle składa się z wielu komponentów. Komponenty te mają swoją logikę i kontrolki i mogą być ponownie wykorzystywane w całej aplikacji, co z kolei radykalnie skraca czas aplikacji.
Jednokierunkowy przepływ danych: React podąża za jednokierunkowym przepływem danych. Oznacza to, że podczas projektowania aplikacji reagującej programiści często zagnieżdżają komponenty potomne w komponentach nadrzędnych. Ponieważ dane przepływają w jednym kierunku, łatwiej jest debugować błędy i wiedzieć, gdzie w danej chwili występuje problem w aplikacji.
Mała krzywa uczenia się: React jest łatwy do nauczenia, ponieważ w większości łączy podstawowe koncepcje HTML i JavaScript z kilkoma korzystnymi dodatkami. Nadal, podobnie jak w przypadku innych narzędzi i frameworków, musisz poświęcić trochę czasu, aby dobrze zrozumieć bibliotekę React.
Może być używany do tworzenia aplikacji internetowych i mobilnych: Wiemy już, że React jest używany do tworzenia aplikacji internetowych, ale to nie wszystko, co potrafi. Istnieje framework o nazwie React Native, wywodzący się z samego Reacta, który jest niezwykle popularny i służy do tworzenia pięknych aplikacji mobilnych. Tak więc w rzeczywistości React może być używany do tworzenia zarówno aplikacji internetowych, jak i mobilnych.
Dedykowane narzędzia do łatwego debugowania: Facebook udostępnił rozszerzenie Chrome, którego można używać do debugowania aplikacji React. Dzięki temu proces debugowania reakcji aplikacji internetowych jest szybszy i łatwiejszy.
Kroki tworzenia menedżera kontaktów za pomocą React
Zaczyna się
1. Utwórz aplikację reagującą za pomocą npx create-react-app.
2. Przejdź do tego katalogu.
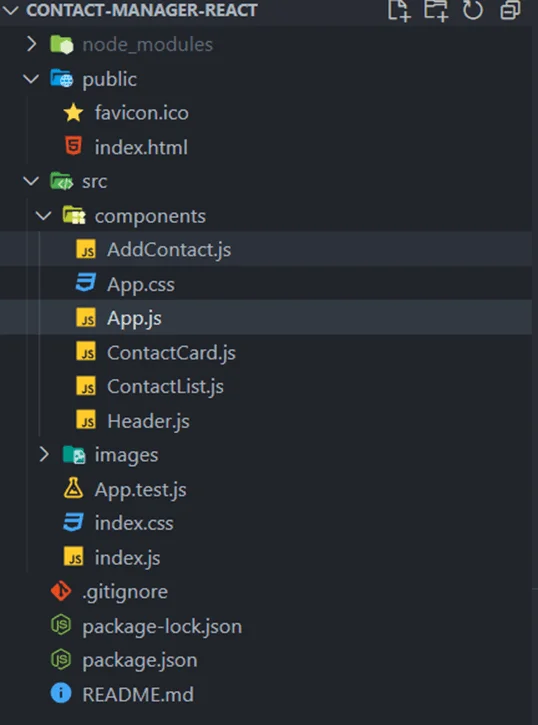
3. Struktura folderów —

Funkcja Dodaj kontakt
Utwórz komponenty, takie jak Add-contact, Contact-Card i ContactList w folderze komponentów.
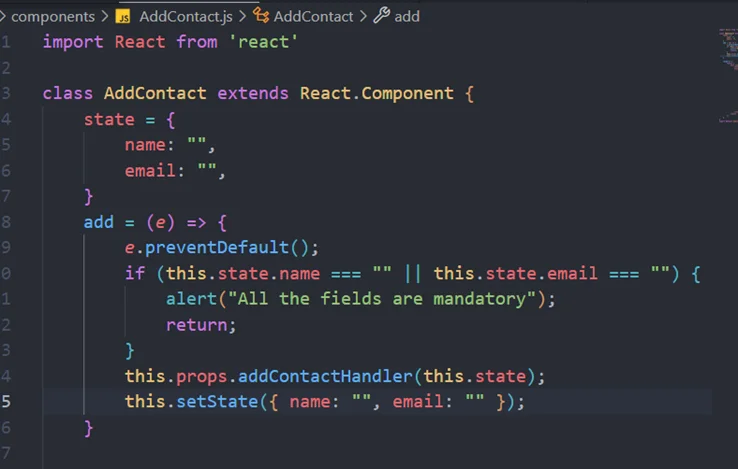
1. Utwórz pustą tablicę do przechowywania kontaktów.
2. Podczas inicjalizacji stan nazwy i adresu e-mail powinien być pusty.
Jeśli pola imię i nazwisko oraz adres e-mail nie są puste, przekazujemy informacje kontaktowe i aktualizujemy je do stanu.

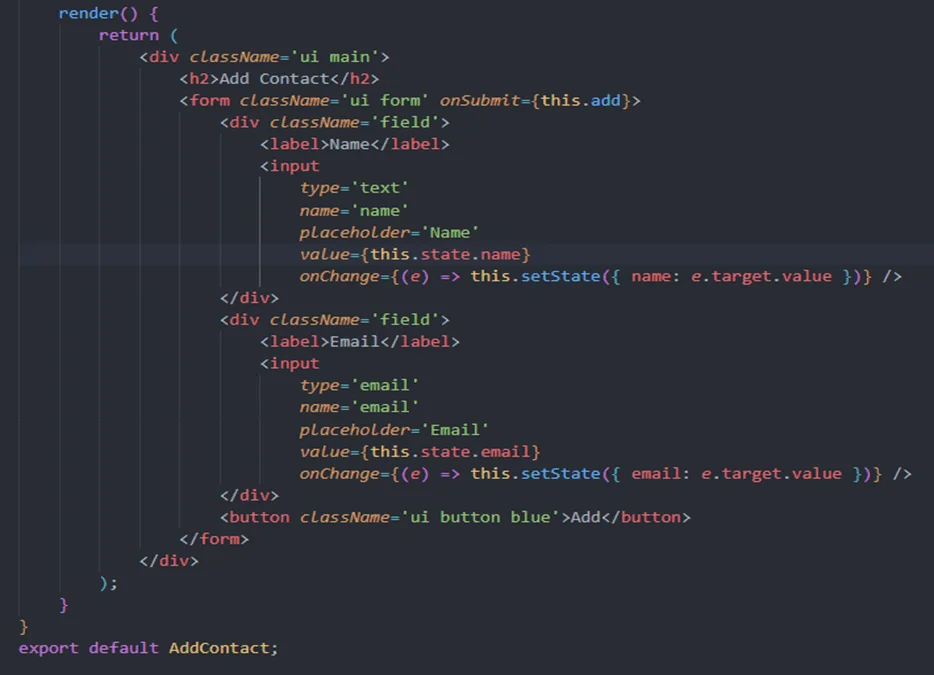
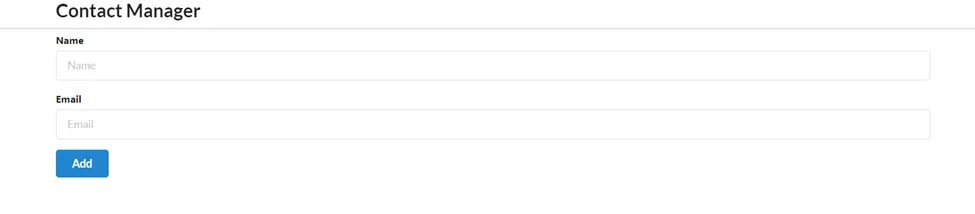
W funkcji render tworzymy formularz i podajemy w nim pola takie jak imię i nazwisko oraz adres e-mail.

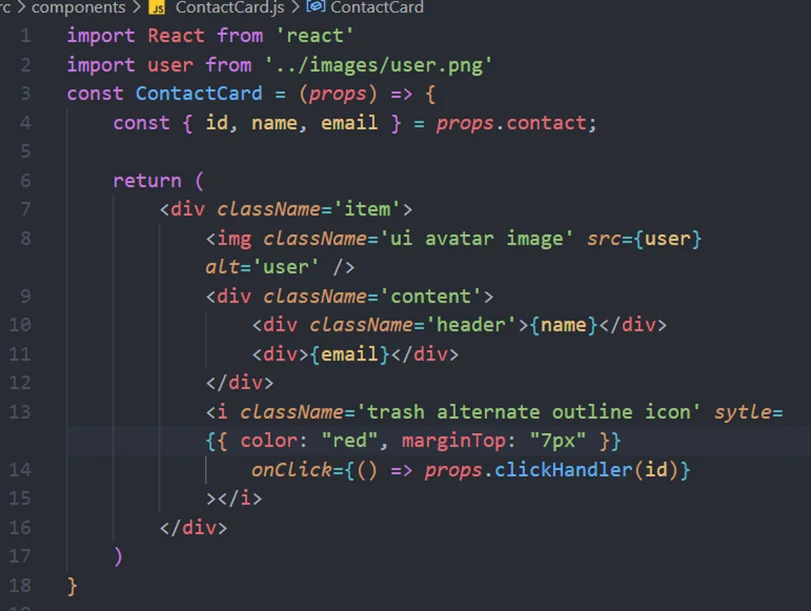
Dodanie karty kontaktu do wyświetlania dodanych kontaktów
Utwórz div i dodaj imię i adres e-mail pobrane z formularza i wyświetl je w formie karty.
Przekaż identyfikator, nazwę i adres e-mail jako rekwizyty do funkcji i dodaj przycisk usuwania, aby usunąć dodane kontakty.

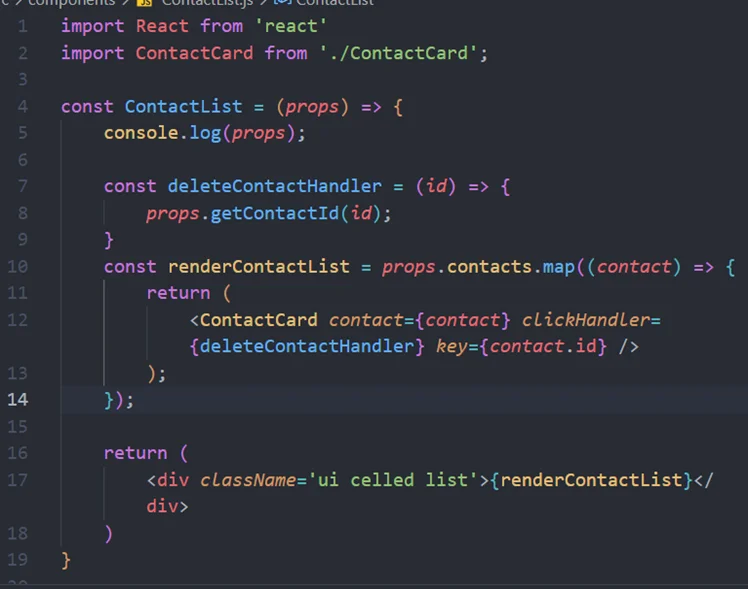
Dodanie listy kontaktów do wyświetlania wizytówek w formie listy –
- Mapuj elementy kontaktów i przechowuj ich id.
- Wyświetl elementy (karty) w formie listy na stronie.

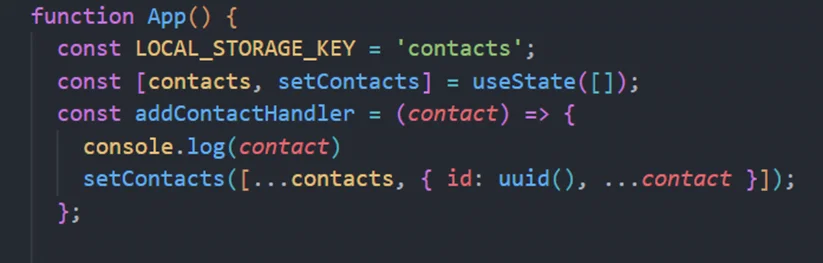
Modyfikowanie komponentu App.js
- Zainstaluj UUID w wersji 4 w pakiecie npm, aby przechowywać różne identyfikatory z kontaktami. Identyfikatory będą tutaj kluczem podstawowym.
- Ustaw Kontakty za pomocą operatora rozprzestrzeniania i dodaj go do listy.

3. Narzędzie removeContactHandler odfiltruje kontakty usunięte z listy i odpowiednio wyświetli zmiany.
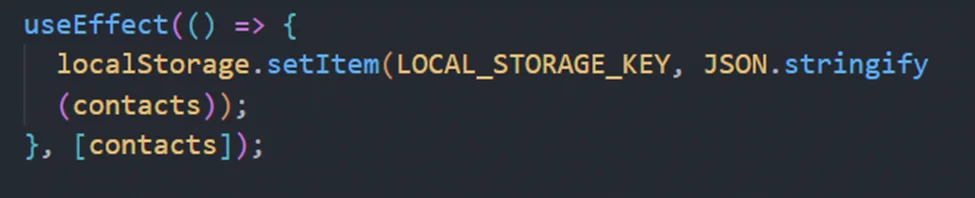
4 Do przechowywania kontaktów w naszym Local Storage używamy funkcji JSON.stringify.

Aby odzyskać kontakty podczas przeładowywania strony, używamy opcji parsowania JSON i ustawiamy kontakty w tablicy, jeśli wcześniej nie było puste.

Na liście kontaktów wywołujemy metodę removeContactHandler, aby odpowiednio ustawić funkcje,

Po zakończeniu napisz w terminalu „npm start”, a nasze aplikacje zostaną uruchomione.

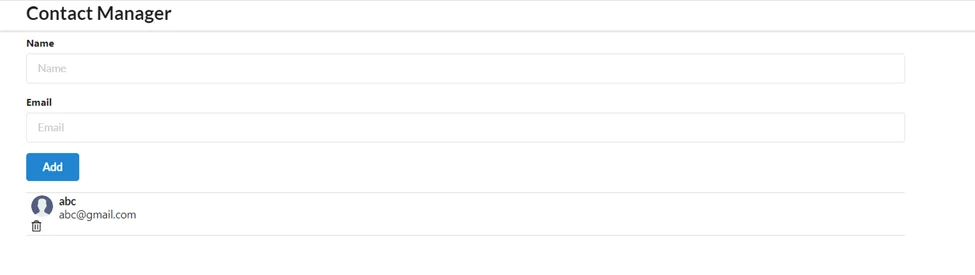
Dodaj kontakt o nazwie „abc” i jego adres e-mail, a następnie kliknij przycisk Dodaj.


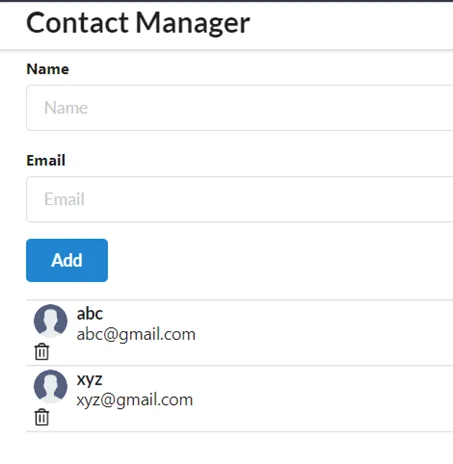
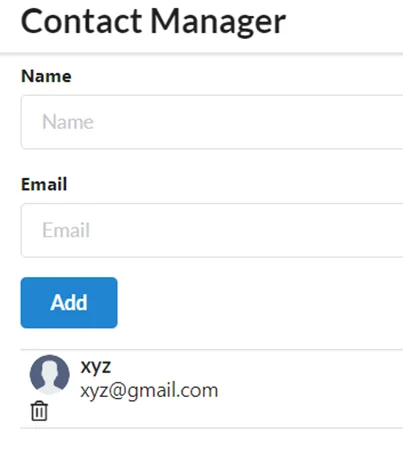
Naciśnij przycisk usuwania obok kontaktu „abc”.

Jak widzimy, funkcje działają poprawnie.
Wniosek
Więc to jest to. Stworzyliśmy menedżera kontaktów za pomocą React w kilku krokach.





Twórcy Stron