13 kwi

Pasek wyszukiwania łączy ludzi ze stronami internetowymi, aplikacjami mobilnymi i całym światem. To okno konwersacji między użytkownikiem a aplikacją lub witryną. W obliczu skomplikowanych treści internetowych użytkownicy wyrażają swoje potrzeby, wyszukując słowa kluczowe, oczekując uzyskania dokładnych informacji oraz szybkiego i płynnego użytkowania.
Dobrze zaprojektowany pasek wyszukiwania może poprawić współczynniki konwersji i poprawić wrażenia użytkownika. Pomimo swojego znaczenia pasek wyszukiwania jest prostym elementem na stronie internetowej lub w aplikacji i bardzo łatwo można go zignorować. Podobnie jak projektowanie stron internetowych i projektowanie aplikacji, projektowanie paska wyszukiwania jest warte studiowania przez projektantów.
A dzisiaj przyjrzymy się animowanym paskom wyszukiwania. Brzmi naprawdę fajnie! Ale jak to zrobić? Tak, możemy to zrobić za pomocą naszych gwiazd HTML i CSS. Przyjrzyjmy się temu szczegółowo. Ale zanim, szybki przegląd,
Co to jest HTML
Cechy HTML
Co to jest CSS
Cechy CSS
Kroki tworzenia animowanego paska wyszukiwania przy użyciu HTML i CSS
Co to jest HTML?
HTML oznacza HyperText Markup Language . Jest to standardowy język znaczników do tworzenia stron internetowych. Umożliwia tworzenie i strukturę sekcji, akapitów i linków przy użyciu elementów HTML (elementów budulcowych strony internetowej), takich jak znaczniki i atrybuty. HTML ma wiele zastosowań, a mianowicie: Tworzenie stron internetowych . Programiści używają kodu HTML do projektowania sposobu, w jaki przeglądarka wyświetla elementy strony internetowej, takie jak tekst, hiperłącza i pliki multimedialne. Nawigacja internetowa . Użytkownicy mogą łatwo nawigować i wstawiać linki między powiązanymi stronami i witrynami internetowymi, ponieważ HTML jest często używany do osadzania hiperłączy. Dokumentacja internetowa . HTML umożliwia organizowanie i formatowanie dokumentów, podobnie jak Microsoft Word.
Zobaczmy, co rozumie się pod pojęciem Hypertext Markup Language i strony internetowej.
Hyper Text: HyperText oznacza po prostu „Tekst w tekście”. Tekst ma w sobie łącze, jest hipertekstem. Za każdym razem, gdy klikniesz łącze prowadzące do nowej strony internetowej, klikniesz hipertekst. HyperText to sposób łączenia ze sobą dwóch lub więcej stron internetowych (dokumentów HTML).
Język znaczników: Język znaczników to język komputerowy używany do stosowania konwencji układu i formatowania dokumentu tekstowego. Język znaczników sprawia, że tekst jest bardziej interaktywny i dynamiczny. Może zamieniać tekst w obrazy, tabele, linki itp.
Strona internetowa: Strona internetowa to dokument, który jest zwykle napisany w formacie HTML i przetłumaczony przez przeglądarkę internetową. Stronę internetową można zidentyfikować, wprowadzając adres URL. Strona internetowa może być typu statycznego lub dynamicznego.
Dlatego HTML jest językiem znaczników, który służy do tworzenia atrakcyjnych stron internetowych za pomocą stylizacji i który wygląda w ładnym formacie w przeglądarce internetowej. Dokument HTML składa się z wielu znaczników HTML, a każdy znacznik HTML zawiera inną treść.
CECHY HTML
- Tagi to adnotacje, których można użyć do napisania kodu HTML . Tagi porządkują kod HTML i ułatwiają ludziom i przeglądarkom efektywne odczytywanie treści. Pozwalają również przeglądarce na dodanie CSS (Cascading StyleSheets) do dokumentu cyfrowego, co daje oszałamiającą kombinację wizualną.
- Istnieje kilka tagów HTML do ich specjalistycznych zastosowań, te tagi HTML definiują ich zastosowania i cele, takie jak <footer> , <header>, <article> itp.
- Tagi HTML pomagają również w pozycjonowaniu stron internetowych, tagi HTML takie jak tytuł, meta z opisem, nagłówek itp. pomagają w pozycjonowaniu naszej strony.
CZYM JEST CSS?
CSS oznacza Kaskadowe Arkusze Stylów. Jest to język arkuszy stylów, który służy do opisywania wyglądu i formatowania dokumentu napisanego w języku znaczników. Zapewnia dodatkową funkcję HTML. Zwykle jest używany z HTML do zmiany stylu stron internetowych i interfejsów użytkownika. Może być również używany z dowolnymi dokumentami XML, w tym zwykłym XML, SVG i XUL.
CSS jest używany wraz z HTML i JavaScript w większości stron internetowych do tworzenia interfejsów użytkownika dla aplikacji internetowych i interfejsów użytkownika dla wielu aplikacji mobilnych.
CECHY CSS
- Przed CSS tagi takie jak czcionka, kolor, styl tła, wyrównanie elementów, obramowanie i rozmiar musiały być powtarzane na każdej stronie internetowej. To był bardzo długi proces. Na przykład: jeśli tworzysz dużą witrynę internetową, w której czcionki i informacje o kolorach są dodawane na każdej stronie, stanie się to długim i kosztownym procesem. CSS został stworzony, aby rozwiązać ten problem. To była rekomendacja W3C.
- Definicje stylów CSS są zapisywane w zewnętrznych plikach CSS, dzięki czemu można zmienić całą witrynę, zmieniając tylko jeden plik.
- CSS zapewnia bardziej szczegółowe atrybuty niż zwykły HTML, aby określić wygląd i sposób działania witryny.
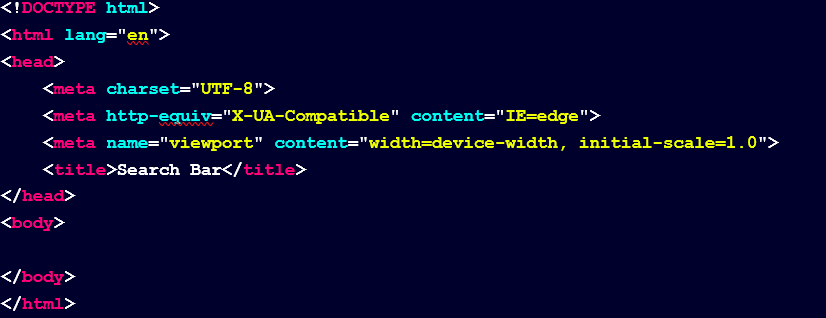
Krok 1: Utwórz plik index.html
Utwórz plik HTML o nazwie index.html i wklej ten szablonowy kod.

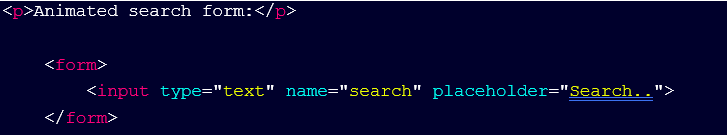
Krok 2: Dodaj układ HTML
Wklej ten kod HTML poniżej tagu body

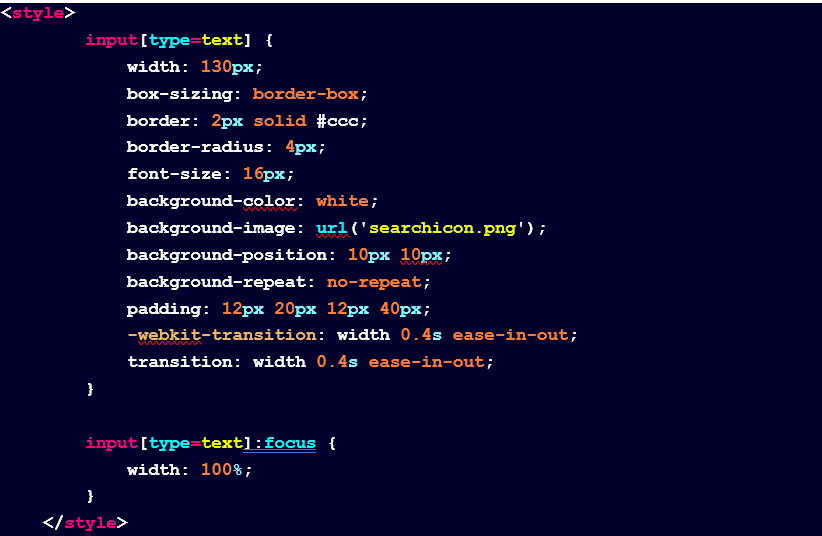
Krok 3: Dodaj CSS
W tym projekcie używamy wewnętrznego CSS.
Wklej ten kod poniżej tagu head

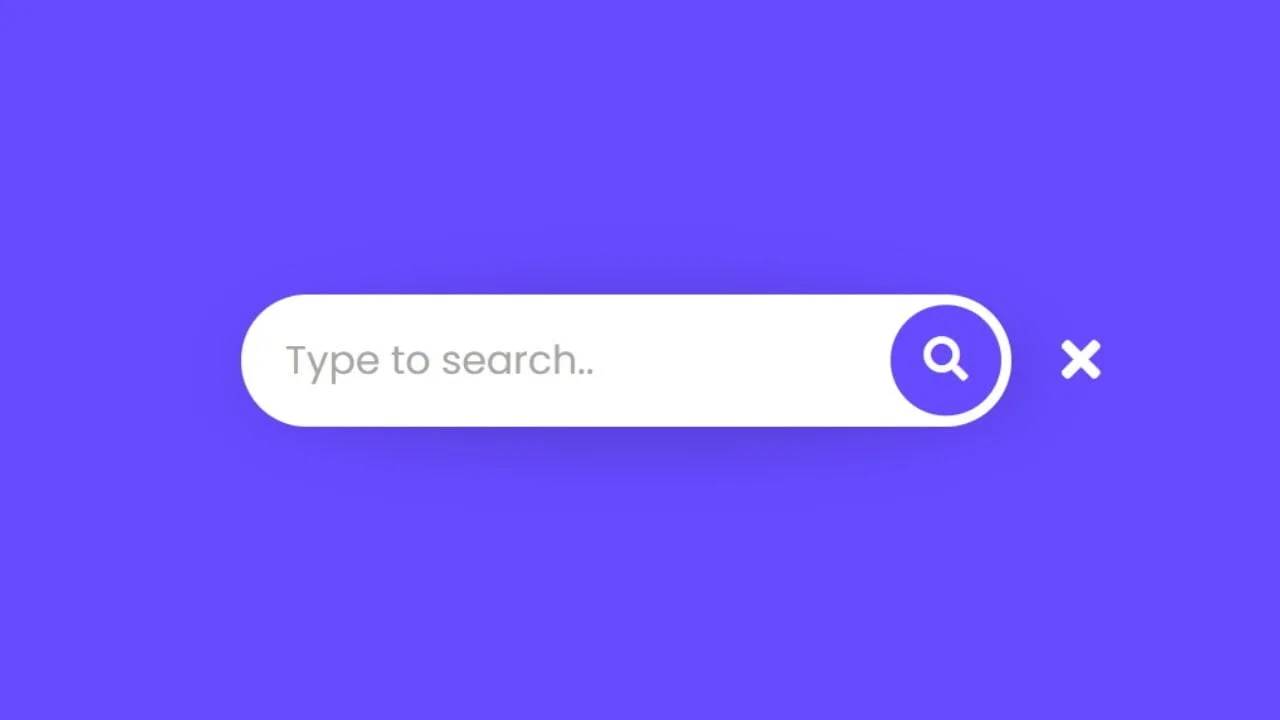
Krok 4: Ostateczny wynik

Kliknij pasek wyszukiwania
WNIOSEK
To naprawdę fajne, prawda? Pola wyszukiwania są najczęściej ignorowaną rzeczą podczas tworzenia strony internetowej. Ale czy wiesz, jak duży wpływ może mieć ta prosta rzecz? Cóż, teraz możesz być świadkiem tego na własnej stronie internetowej. Doskonałe projekty pól wyszukiwania mogą podwoić wygodę użytkownika. Dlatego dzisiaj omówiliśmy najłatwiejszy sposób na zwiększenie wygody użytkownika za pomocą animowanego paska wyszukiwania. Mamy nadzieję, że podobała Ci się ta sesja, miłej lektury!





Twórcy Stron